Running macOS and Windows 10 on the Same Computer
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
Editor’s Pick
Subscribe to Our Newsletter
gravida aliquet vulputate faucibus tristique odio.
Tech Reviews
Gadget
iPad Pro M1 Chip: Bringing The MacBook Pro Power
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
admin
July 7, 2021
Gadget
Dell XPS 13 2021: The best Windows laptop now with OLED
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
admin
July 7, 2021
Reviews
Watching Their Dust: Photographing Players in Pollination
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
admin
July 7, 2021

Stay Connected
TechWire News
2M+ Followers
@techwirenews
1.4M+ Followers
TechWire
4M+ Subscribers

TechWire Podcast
Listen to daily tech news podcast
Maecenas potenti non, turpis eget turpis gravida maecenas.
Must Read
Gadget
Spend a Dollar on Upcoming iPhone 13, and How to Save More
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
Must Read
No Longer a Dream: Silicon Valley Takes On the Flying Car
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
Technology
A Lesson From the Henrietta Lacks Story: Science Needs Your Cells
admin
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh
What Moves Gravel-Size Gypsum Crystals Around the Desert?
admin
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh
Scientists, Feeling Under Siege, March Against Trump Policies
admin
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh
Gadgets
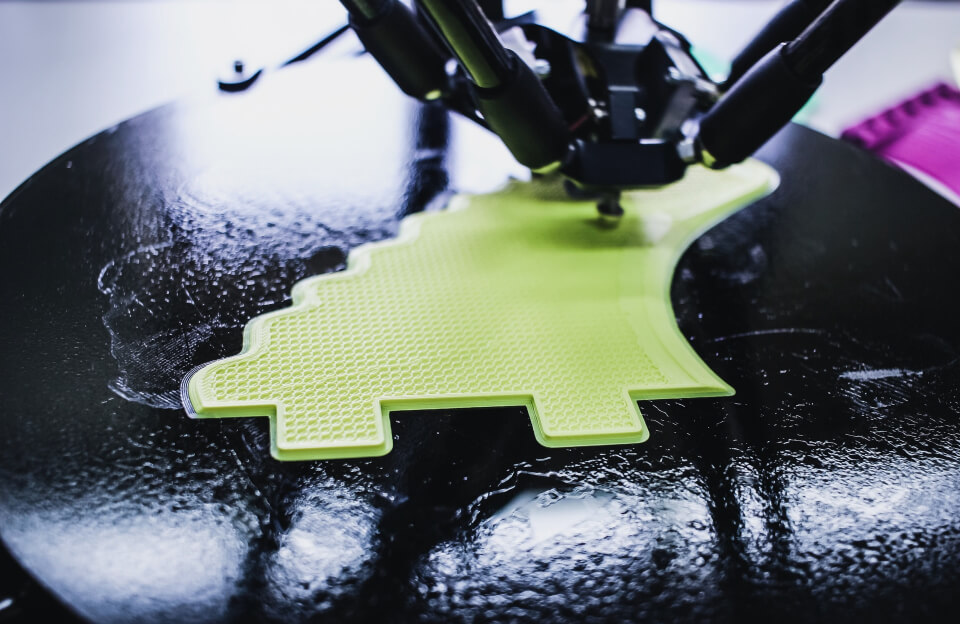
How a Gadget Drives Human Creativity
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet volutpat rutrum sociis quis velit, commodo enim aliquet.
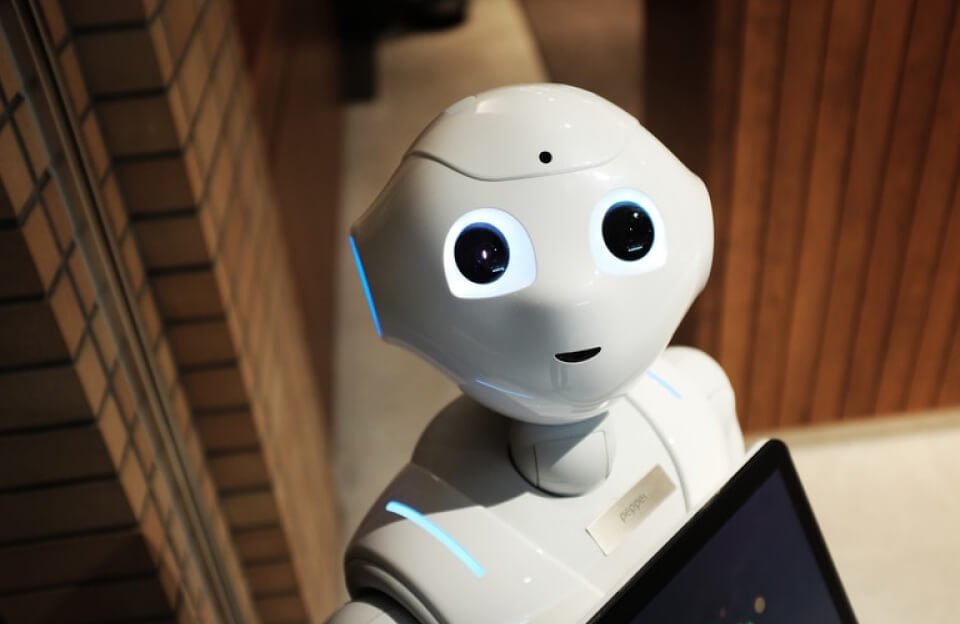
An IoT Failure Worst Nightmare
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat
Dogs Do Their Duty for Science
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat
Software
Scientists Fear Climate Data Gap as Trump Aims at Satellites
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet volutpat rutrum sociis quis velit, commodo enim aliquet.
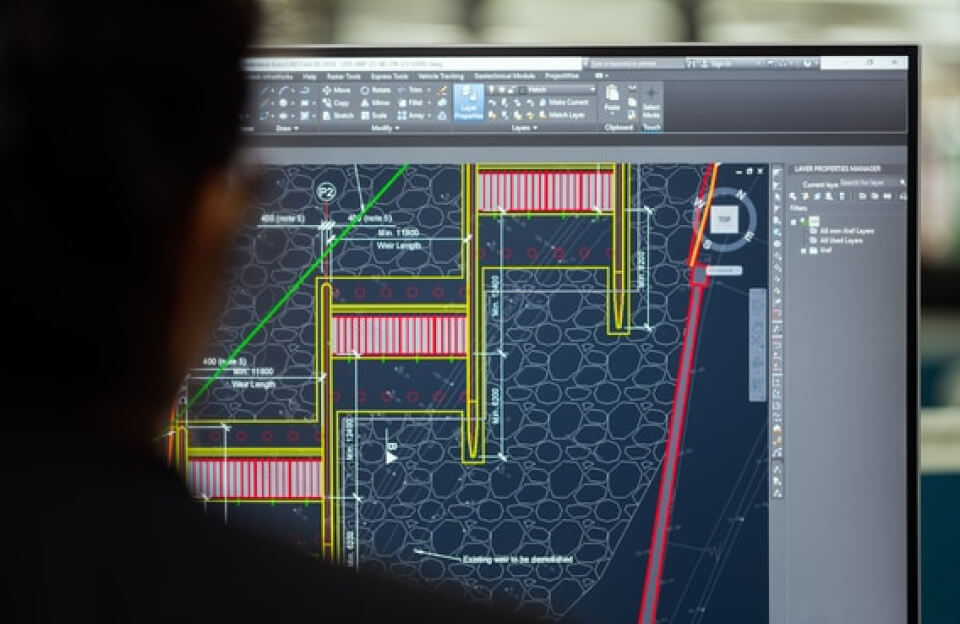
Life on CAD: Get to Know the Shortcut
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat
Why You Shouldn’t Walk on Escalators
July 7, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat
Games
After Badger Buries Entire Cow Carcass, Scientists Go to the Tape
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
A Genetic Oddity May Give Octopuses and Squids Their Smarts
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh amet, massa egestas risus, gravida vel amet, imperdiet
Apps
Antarctic Ice Reveals Earth’s Accelerating Plant Growth
admin
July 5, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh
Photos of Jupiter From NASA Spacecraft, Both Near and Far
admin
July 5, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh
Hans Dehmelt, Nobel Laureate for Isolating Electrons, Dies at 94
admin
July 5, 2021
Cursus iaculis etiam in In nullam donec sem sed consequat scelerisque nibh